Indice
Come testare un sito web?
Prima di spiegare come testare un sito web è importante capire il perchè occorre avere un buon risultato nel test velocità sito web. Il motivo principale che spinge gli amministratori di siti ad avere ottimi risulati in termini di velocità riesiede nel fatto che ogni motore di ricerca utilizzato per trovare i contenuti desiderati hanno un algoritmo di calcolo con il quale decidono la classifica dei risultati di ricerca.
Ovviamente il criterio della velocità non è l’unico con il quale viene valutato il sito ma fa parte di una seria molto più complessa e articolata di decisioni che il motore di ricerca deve prendere per poterci posizionare in classifica. Un altro aspetto importante e che non riguarda come Google osserva il sito è legato alla così detta UX (User Experience).
Cosa è la ux?
Capire cosa è la ux (User Experience) e soprattutto come collegarla a questo argomento è veramente molto semplice e il concetto potrebbe essere racchiuso in un’altra domanda che ti pongo: se un sito si apre in 50 secondi, attendersti tutto questo tempo per visitarlo? Bè credo proprio di no! Sinceramente quindi puoi ben capire che anche un lato della UX risente notevolmente della velocità sito web. Anche qui è giusto precisare che la UX non tiene conto solo della velocità di caricaricamento di un sito!
Premesso ciò posso introdurre il concetto su come effettuare il test velocità sito iniziando proprio nello scoprire innanzitutto qual’è lo speed test più affidabile.
Qual’è lo speed test più affidabile?
Il web è estremamente pieno di siti che testano la velocità ma alla domanda specifica qual’è lo speed test più affidabile io, in tutta onestà, metto sul podio 4 tool.
Personalmente la scelta ricade sui primi due 2 test per capire la velocità sito e ciò è dettato da alcuni fattori che ritengo importanti. Il primo fattore è la considerazione per la quale vedo molti tool test velocità che differiscono veramente per pochi millisecondi (a volte questa differenza può essere soggetta anche dal carico del server o dell’hosting), mentre il secondo fattore risiede nel concetto del tempo che ci vuole per ottenere il risultato desiderato. Cosa voglio intendere? Che il raggiungimento del risultato 100 o del grado A (in base al rating che attribuisce il test) non deve essere un’ossessione in quanto non è detto che tutte le modifiche possano essere alla fine essenziali.
Ricordati che davanti hai esclusivamente un risultato che esprime solo la velocità sito web e non come l’utente possa navigare e apprezzare i tuoi contenuti, quindi è sicuramente importante avere come riferimento questo risultato ma ciò non deve essere una ossessione. Indicativamente avere un tempo di velocità sotto i 3 secondi potrebbe essere un buon risultato per il tuo sito.
Come testare la velocità di un sito?
Se ora vuoi scoprire come testare la velocità di un sito web ti invito ad eseguire queste semplici operazioni passo passo:
- Accedi sul sito di Gtmetrix;
- Ti consiglio vivamente la registrazione gratuita in quanto puoi memorizzare i tuoi risultati ed avere a dispodizione più test velocità sito;
- Prima di far eseguire il test mi raccomando seleziona la località del server più vicino al tuo sito;
- Incolla l’URL nella barra di analisi;
- Premi su Analyze e attendi il risultato;
Come vedere la velocità di un sito?
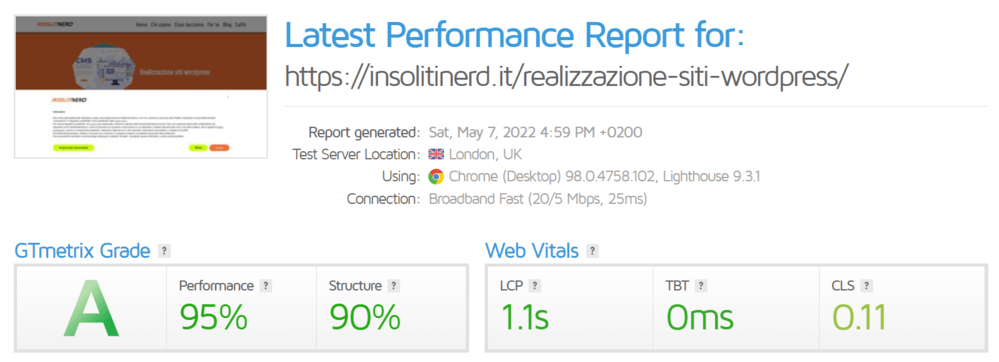
In questo caso ti mostro un buon risultato ottenuto con il primo articolo pubblicato per capire come vedere la velocità di un sito:

Come valutare la qualità di un sito web?
Entro nello specifico e ti spiego come valutare la qualità di un sito web riferendomi al risultato ottenuto da Gtmetrix e non tramite test sito google:
- PERFORMANCE: Il tuo punteggio di prestazione è essenzialmente ciò che esprime anche Google ma direttamente acquisito da GTmetrix, con i suoi audit personalizzati, opzioni di analisi, browser e specifiche hardware.
- STRUCTURE: Your Structure Score è la nostra valutazione proprietaria degli audit Lighthouse e Custom GTmetrix. Rappresenta quanto bene è costruita la tua pagina per prestazioni ottimali
- LCP: misura il tempo necessario affinché l’elemento di contenuto più grande (ad esempio un’immagine principale o un testo di intestazione) sulla tua pagina diventi visibile all’interno del viewport dei tuoi visitatori. Per una buona esperienza utente, punta a un LCP di 1,2 secondi o meno.
- TBT: Ti dice quanto tempo è bloccato dagli script durante il processo di caricamento della pagina. Per una buona esperienza utente, punta a un TBT di 150 millisecondi o meno.
- CLS: indica quanto cambiamento di layout viene sperimentato dai visitatori durante il caricamento della pagina. Per una buona esperienza utente, punta a un punteggio CLS di 0,1 o meno.
Certamente il parametro della velocità del sito web non è l’unico da tenere in considerazione, infatti, per una valutazione completa è necessario porre attenzione verso diversi fattori tra i quali l’User Experience, la qualità e l’originalità dei contenuti, le immagini, il font utilizzato, la grandezza dei testi, la lunghezza dell’articolo e l’argomento trattato. Questa è solo una piccola lista, in quanto, i fattori che influiscono sulla qualità di un sito web sono davvero tanti e non tutti misurabili come la velocità.
Test velocità sito mobile
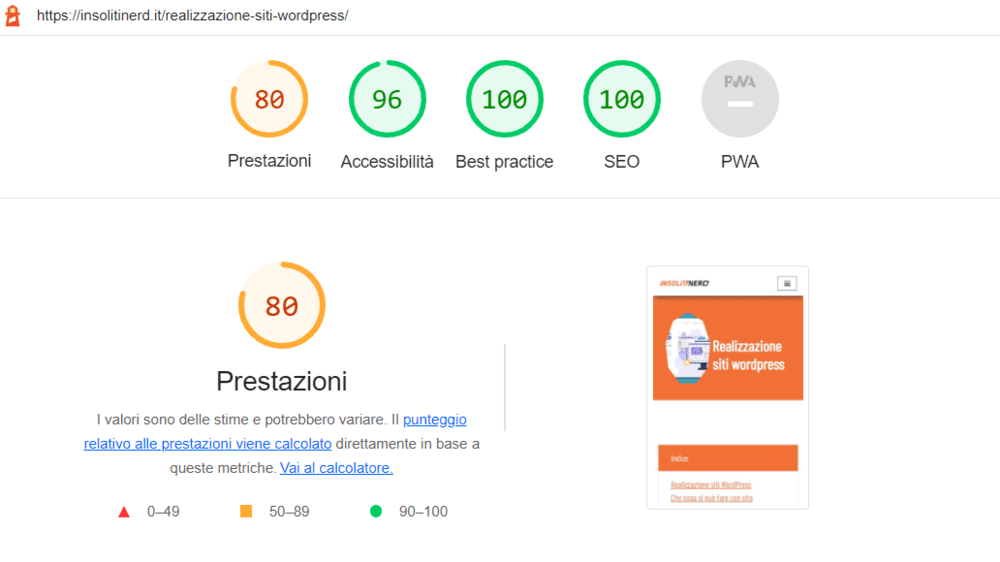
Per eseguire un test di velocità per mobile consiglio di fare riferimento al test velocità sito google che trovi direttamente qui e, come aver fatto per Gtmetrix, ti illustro i risultati mobile ottenuti per lo stesso articolo:

Come puoi ben vedere i risultati sembrano anche essere contrastanti poichè ogni tool ha un suo algoritmo e genera un resoconto diverso. Ottenere un parametro finale per un test velocità sito WordPress con questi dati è da ritenersi un buon traguardo.
Se hai ancora dei dubbi per l’argomento velocità sito, scrivimi tramite questo form.